Best Figma plugins to supercharge your workflow — 2023
Are you a UX/UI designer in a start-up, struggling to juggle multiple projects…or a designer wanting to work more efficiently? Here is an
article dedicated to you. My favorite Figma plugins to help you stay productive.
As someone who has been into designing for quite some time, I know how much of your time is consumed in churning out great designs. Especially when you have to do it on a daily basis, it becomes tedious. The following plugins are to your rescue.
Avatars
Add random user avatars to your designs with one click. Select any type of element and run the plugin. It will fetch an avatar image and add it as a fill on your selected element.

Content reel
Design layouts more efficiently by pulling text strings, images, and icons from one palette. Content Reel lets you create custom content and share it with other Figma users.

Design Lint
It is an open-source plugin that finds missing styles within your designs. Ensures your designs are ready for development or design collaboration by fixing inconsistencies.

Find and replace (color)
It gives you the ability to find all instance of a specific color and replace it with another one in your entire project files.

Lazy load
Lazy load lets you generate skeleton loading screens in one click. Now you can save enough time while designing loading screens for developer handoff.

Remove BG
It removes the background of images automatically with just a single click — using the remove.bg API.

Builder.io — Figma to HTML, React, and more
Convert Figma designs to high-quality, responsive HTML, CSS, React, Vue, and more.

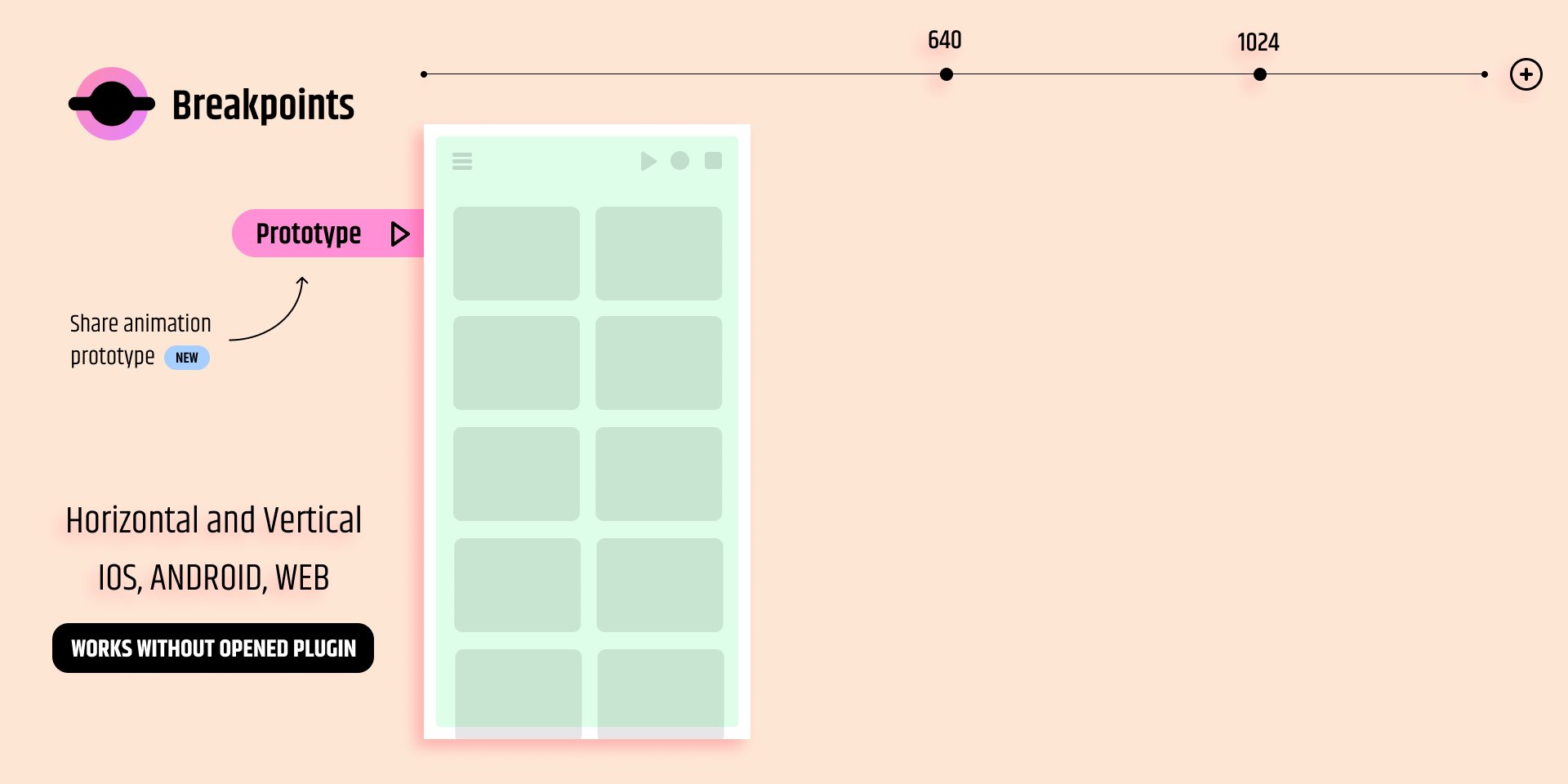
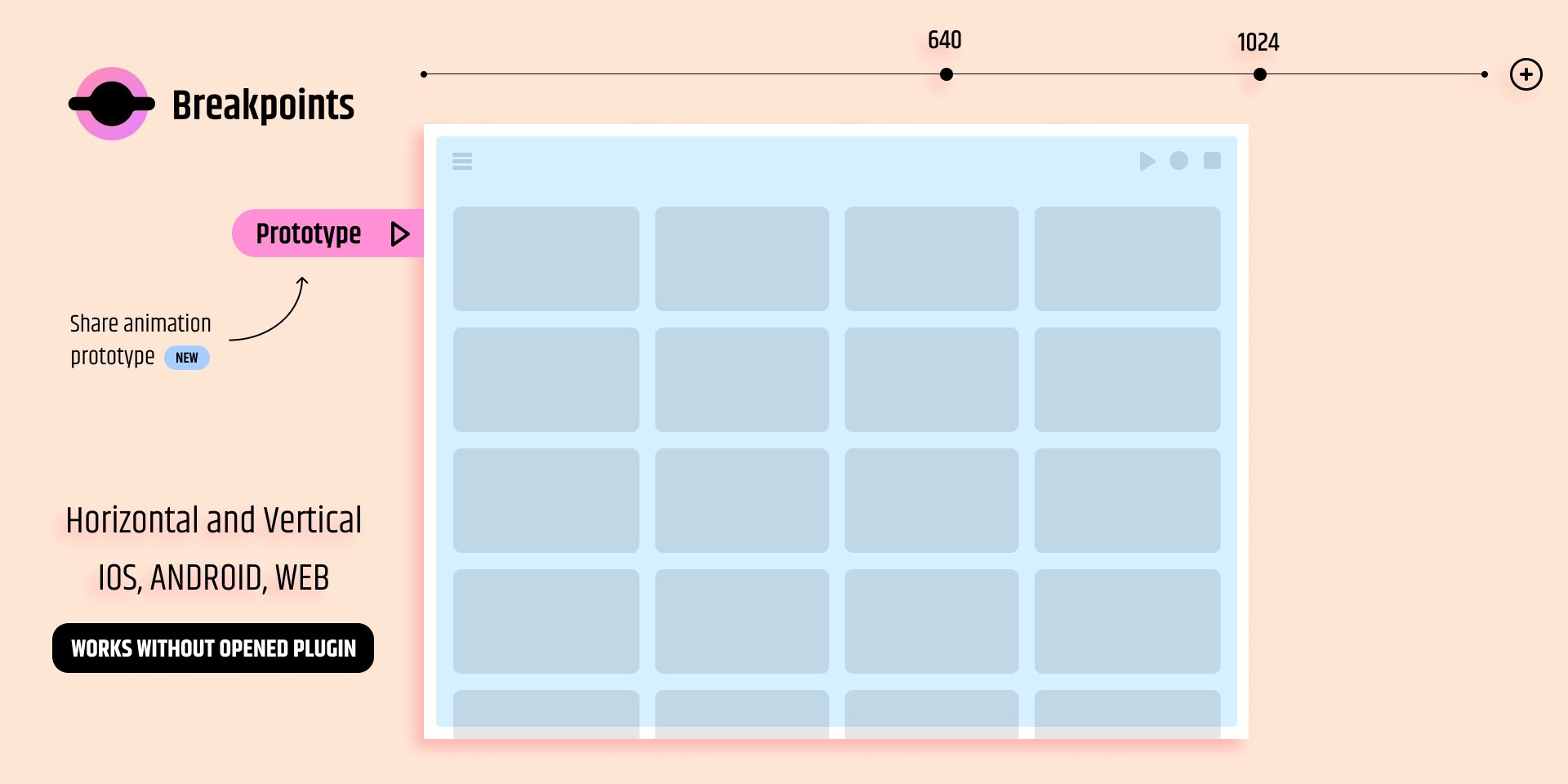
Breakpoints
Preview responsive layout inside a Figma frame and share animated prototype.

Typescale
A modular scale in Typography is used to generate a visual rhythm in font sizes. This plugin helps to generate those sizes. Starting with a base-value, font-size increments and decrements from that size with a multiplier you set.

We think about productivity as a way to get things done, but in many cases, the biggest productivity gains come from designing the process that gets you closer to your goal. Whether it’s designing a strategic framework, creating systems that remove distractions or designing the right environment to support your work, these design-based productivity strategies often provide the biggest gains.
These are some tools in my arsenal. What are your Figma Plugins? Comment down below

